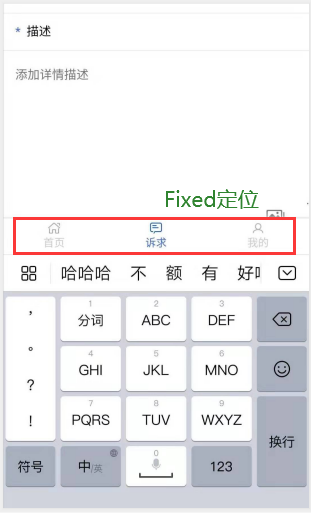
1.【安卓手机】文本框获取焦点时导致fixed或absolute定位的按钮被手机键盘顶上去
如下:

1 | //navigator.userAgent.indexOf用来判断浏览器类型 |
页面中加入如上判断条件,可以防止定位元素上移
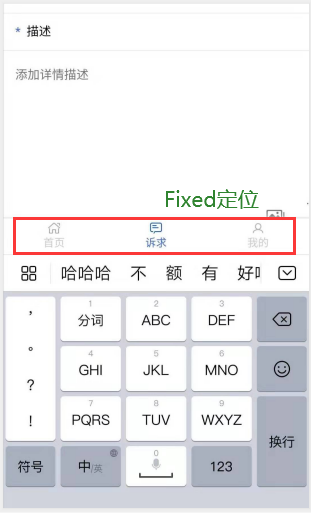
新问题:定位元素不上移了,但键盘上方同一位置会出现白色的占位区块
1 | position: static; // 将 fixed 换成 static 即可 |
每个人都在负重前行
如下:

1 | //navigator.userAgent.indexOf用来判断浏览器类型 |
页面中加入如上判断条件,可以防止定位元素上移
1 | position: static; // 将 fixed 换成 static 即可 |