前言
当前项目版本 react: “16.2.0” 、dva: “2.3.1” 、 roadhog: “2.4.2”、 babel: 6.x
最新版本 react v16.12.0
暂时决定 升级至 react v16.9.0、babel v7.7.7
16.3.0生命周期更新、16.9.0 新增Hooks
已知:
- 生命周期版本更改,废弃了 componentWillMount(可以将业务代码改至 componentDidMount)、componentWillReceiveProps(该部分牵扯大量业务逻辑状态更改,检索出来有约50处使用,耗时)、componentWillUpdate(当前项目中未使用,可忽略)
参考资料:
https://github.com/nanyang24/blog/issues/92
https://zh-hans.reactjs.org/blog/2019/08/08/react-v16.9.0.html
步骤
升级 react | react-dom
1、npm install react@16.9.0 react-dom@16.9.0 --save
2、启动项目 无异常, 使用 React.Lazy、Supense 来进行 代码分割,(主要目的)
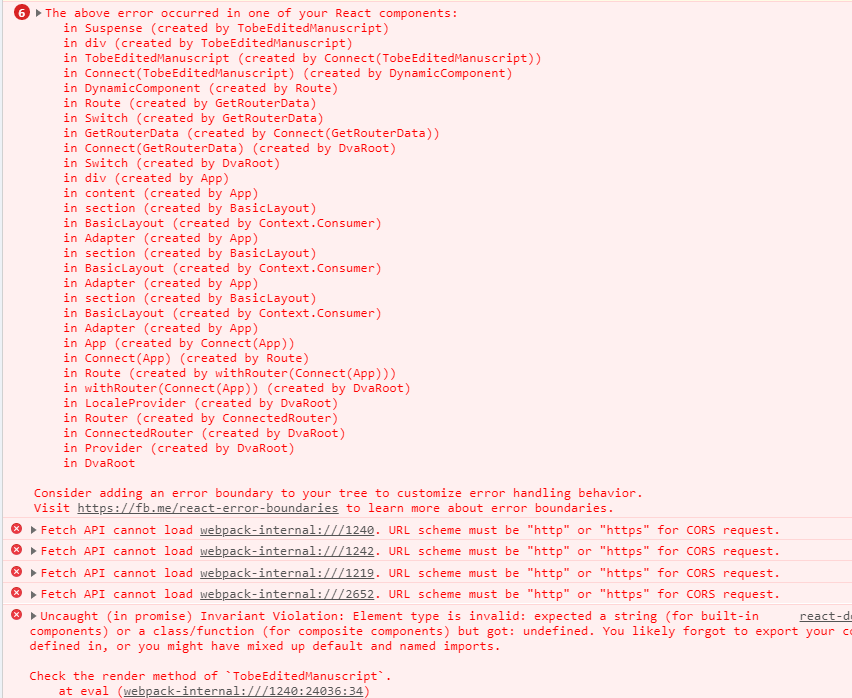
3、按照 lazy、Suspense 的格式尝试修改了其中一个组件引入的多个弹层之后,代码报错,如下:

4、调试发现,如下方式引入的 lazy、Suspense 并没有找到源码地址,即便 react 的版本为16.9.0
1 | import React,{lazy, Suspense} from 'react'; |
5、新起一个项目 create-react-app projectName , 同样引入如上代码 发现 /node_modules/@types/react/index.d.ts 中包含Suspense 且 @types/react 版本为 v16.9.16,同理发现公司项目中的版本为 v16.3.0
6、升级 npm install @types/react,默认升级到 v16.9.16,再运行项目,可以正常访问,且 打包查看,之前有一个 5596k大小的包,现在是 5222k,可见业务逻辑代码分割成功,现继续更改代码中组件的引入方式。
5596kk => 5222k => 5176k => 5036k 将项目中所有外部引入的 Modal 都使用lazy加载,可见 还是有 5M 多…. (接下来可能需要从代码业务层入手)
7、warning
1 | Warning: React version not specified in eslint-plugin-react settings. See https://github.com/yannickcr/eslint-plugin-reat#configuration. |
8、旧的生命周期方法名替换 npx react-codemod rename-unsafe-lifecycles 失败
1 | 175 errors |
9、在路由组件的最外层包裹一个错误边界组件。
10、 《使用开发者工具中的分析器对组件进行分析》 看不懂…
https://zh-hans.reactjs.org/docs/optimizing-performance.html
中文版 https://juejin.im/post/5ba1f995f265da0a972e1657#heading-0
roadhog analyze
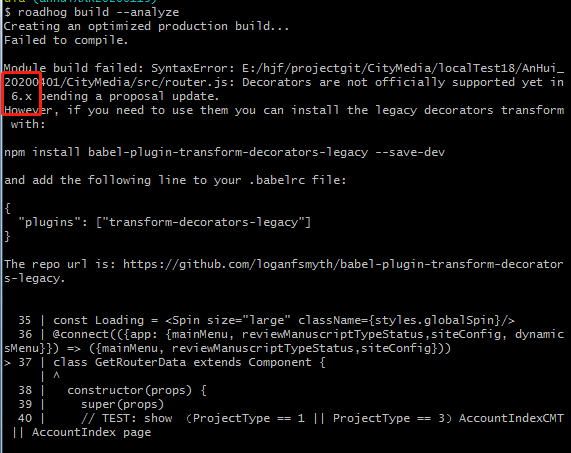
roadhog build --analyze

如上图所示发现是版本问题,那就先升级babel
升级babel
根目录下新增 .babelrc 文件
1 | { |
以下是之前一系列的babel插件
1 | devDependencies:{ |
官方提供了一个工具babel-upgrade,对于已有的项目,只需要运行这样一行命令就可以了:
1 | npx babel-upgrade --write --install |
升级如下:
.babelrc
1 | { |
1 | dependencies:{ |
继续分析—
1 | roadhog build --analyze |
还是失败